Visual Design and CMS Build
Lowe’s Home Improvement
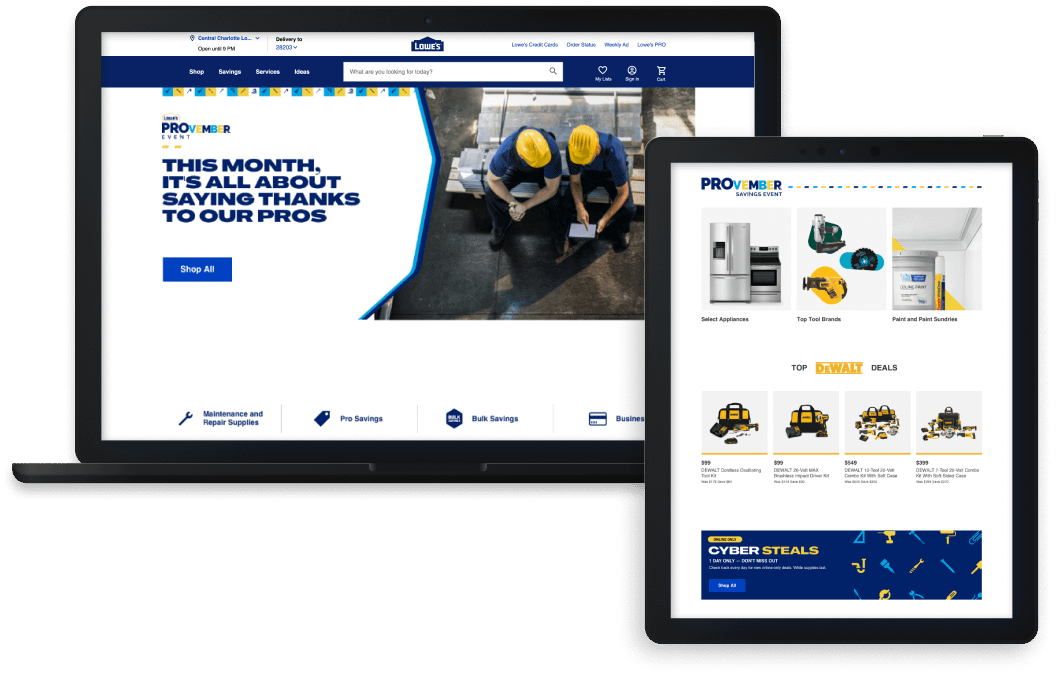
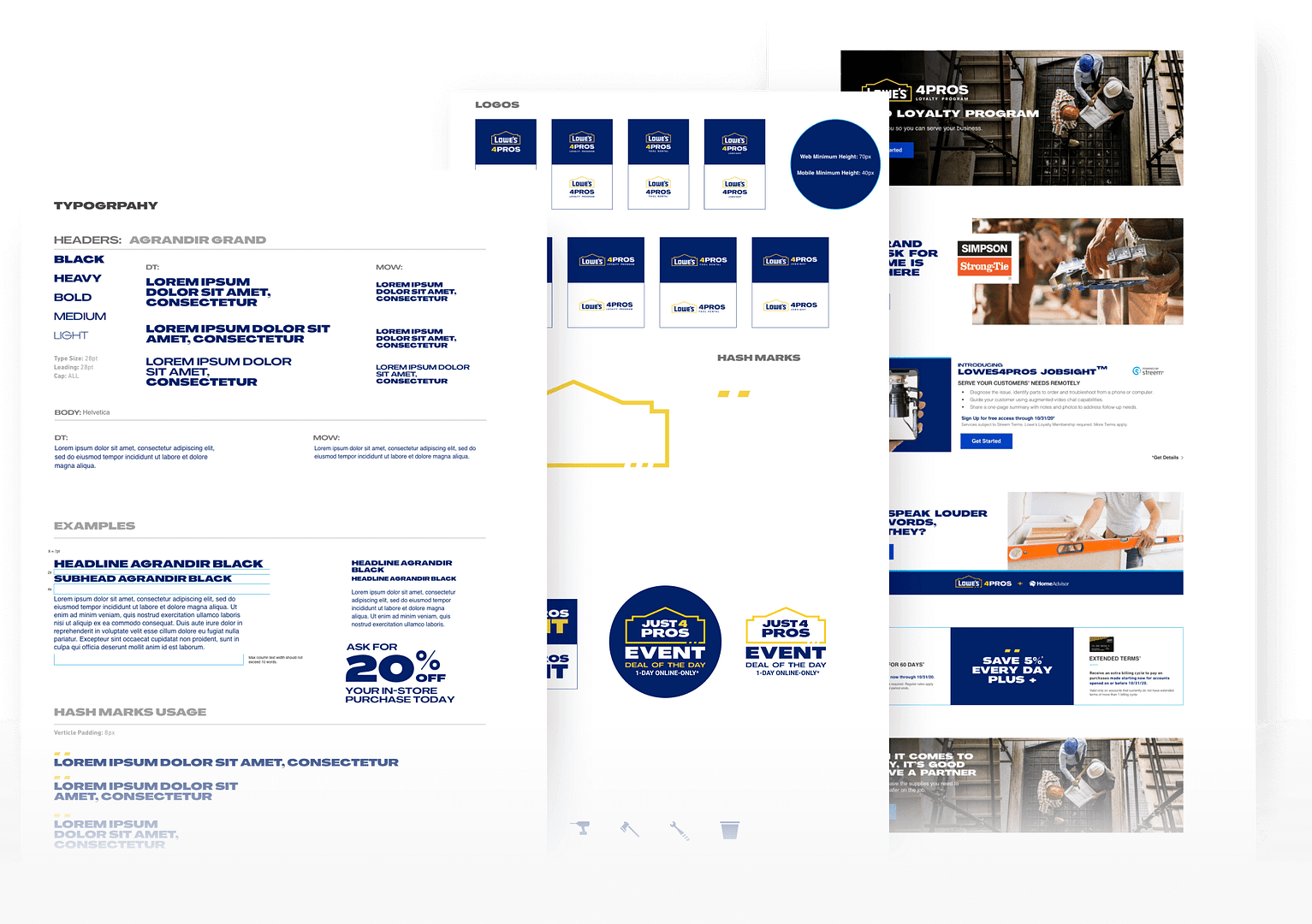
Designing for omnichannel at scale in a fast pace environment
While at Lowe’s I was able to touch a ton of fun projects although most of my time at Lowe’s was spent during the pandemic. Being on the Ecomm team meant we were in high demand with quick turnarounds. We had to be fast but thoughtful in our designs to support scalability and constant change.